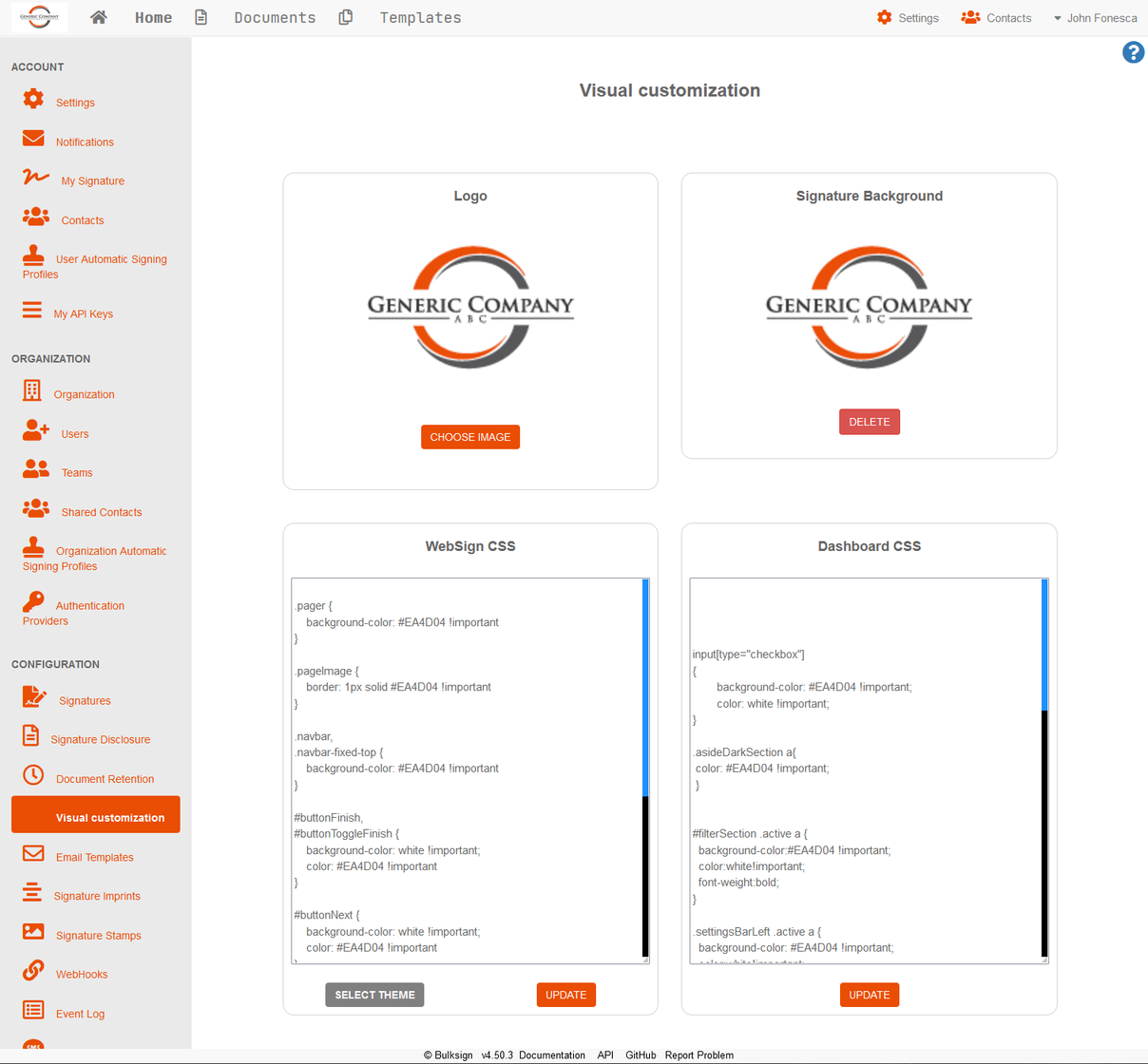
Visual Customization

This allows you to customize/brand the appearance of the Bulksign application in multiple ways :
-
upload your organization logo to be displayed instead of the default Bulksign logo. Your logo will be shown to both envelope senders and signers.
-
upload a signature image which will be used for ALL signatures of types : ClickToSign, DrawTypeToSign, OTPSign and LocalCertificate. This image will be used as the signature background so we recommend to use a PNG file with transparent background (sample file can be downloaded from here)
-
with custom CSS the visual appearance of both the Bulksign dashboard and WebSign application can be customized.
We have a sample Github repository which demonstrates the CSS customization.
WebSign CSS visual customization
Here is a easy guide that shows which elements can be customized :
Header
.selectorHeader
{
background-color: red !important;
}
Example :

Footer
.selectorFooter
{
background-color: red !important;
}
Next button
#buttonNext
{
background-color: white !important;
color: red !important;
}
Example :

Finish button
#buttonFinish
{
background-color: white !important;
color :red !important;
}
Example :

Page border
.selectorDocumentImage
{
border: 1px solid red !important;
}
Example :

Document images pager
.selectorDocumentPager
{
background-color:red !important;
}
Example :

Main buttons used in the dialogs :
.mainButton
{
background-color:red !important;
color : white !important;
}
Example :

To make customization easier Dashboard and WebSign share the following CSS classes : selectorModal, selectorHeader, selectorFooter , selectorDocumentImage, selectorDocumentPager and selectorCancelButton
Dashboard CSS visual customization
Icons Color
.mainColorMixin
{
color:pink !important;
}
Selected Item
.list-group-item.active
{
background-color:red !important;
color:white!important;
}
Main page container
.selectorHomeHero
{
background-color:pink !important;
}
When using CSS customization, our recommendation is to use the HTML element id instead of the CSS class names.